touch
books
Designing for Touch—in French! And Chinese!
Josh Clark’s book Designing for Touch is now available in French, Chinese, and the original English.
iphone
How iPhone Changed Computing—and Much More
The iPhone’s arrival 10 years ago catalyzed deep changes that are still playing out today. Here’s a rundown of what happened—and what’s ahead.
mobile
No Share Buttons on Mobile Sites (Except This One Weird Case)
Only 2 out of every 1000 mobile web users ever tap a custom share button. Don’t even bother including them in mobile sites except when users are coming from a social network.
touch
How We Hold Our Gadgets
An excerpt from Josh Clark’s book Designing for Touch explores how we grip different devices, revealing the ergonomic demands of touchscreen interfaces.
books
Designing for Touch
Josh’s latest book hands you the best design patterns and interactions for modern interfaces.
touch
New Rule: Every Desktop Design Has To Go Finger-Friendly
New hybrid keyboard-touch laptops and tablets have changed the game. When any desktop machine could have a touch interface, we have to proceed as if they all do.
touch
Touch Means a New Chance for Radial Menus
Radial menus are suddenly in vogue, but it’s not just passing fashion. For touch, this is good interaction design.
gestures
“Buttons Were an Inspired UI Hack, but Now We’ve Got Better Options”
The good folks at O’Reilly interviewed me this week about how new technologies change how we should think about interface design as both consumers and designers.
ffly
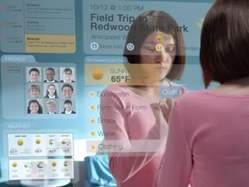
A Day Made of Glass
The folks at Corning put together a heckuva concept video that peeks into the near future of touchscreen interfaces.
gestures
Gestures in #NewNewTwitter
Big changes are afoot in the new Twitter app for iPhone, with both good and bad things happening with the app’s gesture interactions. Here’s a hard look.
gestures
Icons for Teaching Touch
“Cue” is a clever set of icons for teaching touch. Designer P.J. Onori created the icons for mobile interfaces or wireframes to prompt touch interactions, and they take [a fresh point of view on the challenge]
conference
For Your Consideration: "Teaching Touch" at SXSW
I’m pitching a SXSW talk about crafting discoverable gestures and joyous touchscreen interfaces. I could use your vote.
conference
Buttons Are a Hack
Designing for touch means creating direct interactions that shed three decades of abstract desktop metaphors. As designers, that means we have some deprogramming to do.
ipad
Suzanne Ginsburg on the "Evolution of Discoverability"
Touchscreens introduce new interface metaphors, as well as new techniques to subtly help our audiences understand how to use our apps. Suzanne offers some useful examples.