It’s a signature trait of design system teams to believe they’re moving too slow and must move faster. In Big Medium’s work guiding and building dozens of enterprise design systems, we see it over and over again:
- When a design system team isn’t delivering new features, components, or patterns as fast as product teams need them, the team believes it’s a bottleneck.
- When a UI component in the system doesn’t provide for every product-level variation or use case, the team convinces itself the component isn’t production-ready—and taking too long to get to “done.”
- If system patterns don’t include fresh ideas or experiments, the team worries that they’re promoting stagnation by not moving at the speed of innovation.
For design system teams, this feels like an existential problem. After all, a design system is supposed to improve the efficiency (and quality and consistency) of user interfaces by delivering a library of solved problems. And so of course it feels like a fundamental failure if this supposedly efficient system is instead a bottleneck. And worse: if product teams believe that, too, then they’ll resist adopting the system.
Successful design systems do indeed help product teams move more quickly, but here’s the twist: Successful design systems move more slowly than the products they support. That’s a feature, not a bug. The slower pace doesn’t mean that design systems have to be a bottleneck to shipping product.
Product and design system can and should run at their own independent speeds, and we’ve developed strategy and process to help the two do their thing without tripping over each other. Read on to learn:
- why design systems should move more slowly than product
- what to do when product has a need that the design system can’t support in time
- how to coordinate the design system roadmap with product roadmaps
Design systems should prioritize quality over speed
The design system is critical front-end infrastructure. When it’s successful, its components and patterns drive the UI, UX, and front-end code of the entire organization. You inject the design system into the very bloodstream of the whole product portfolio—as a general rule, it’s a bad idea to inject crap into the bloodstream.
That’s why “quality over speed” is one of the core principles of our design system practice. Critical infrastructure is not a place for rushed solutions and quick hacks. Infrastructure should be stable, durable, and well engineered. A design system establishes this reliability in its approach to experience, in the craft of its design and development, in the standards it always observes, and even in the practice and rituals followed by the team that builds it.
Successful design systems move more slowly than the products they support. That’s a feature, not a bug.
Quality can’t be rushed. This infrastructure layer should move more deliberately than the faster product layer, where products often have to emphasize speed over quality. Shipping a product feature on time, even if just a rough MVP, often has enormous business implications. And so short-term hacks, design debt, and technical debt are often necessary to meet business goals. Sometimes you just have to take shortcuts to get the thing out the door. That’s a fact of life for the product world.
While that’s true for product, it’s not true for the design system or other infrastructure projects, where design and technical debt are far more expensive. Understanding the design system as critical infrastructure—not mere production support—provides the logic and permission to move deliberately in pervasive, high-stakes aspects of your product development (infrastructure) while still moving very quickly in others (product).
But how can a slower-moving design system support a faster-moving product? How do those varied speeds and efforts coexist? That’s the whole idea behind pace layers.
Pace layers: the right speed for the right job
If you’re not familiar with pace layers, here’s the gist. Say you have an object in orbit, like a planet around the sun. It moves at a steady pace, returning with every rotation to the same spot in the same fixed amount of time.
Now say that you have another planet in an outer orbit, and that it circles the sun in the very same amount of time as the inner object. That outer element necessarily moves much faster, covering more ground in the same interval—same time period, different speeds.
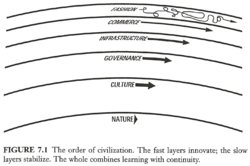
Back in 1999, Stewart Brand applied this to how civilization works in his book, The Clock of the Long Now. Instead of orbits, think of geological layers that move at different speeds but are all part of one whole. Brand called these pace layers.

Nature, for example, moves slowly but influences culture, which moves faster and influences governance, which influences infrastructure and so on. And out at the outer edge, fashion is moving at a frenetic and sometimes chaotic pace, bouncing around like crazy. Brand wrote that each of these pace layers have an important role to play, and that the speed (or slowness) of each one is crucial to its role:
Fast learns, slow remembers. Fast proposes, slow disposes. Fast is discontinuous, slow is continuous. Fast and small instructs slow and big by accrued innovation and by occasional revolution. Slow and big controls small and fast by constraint and constancy. Fast gets all our attention, slow has all the power.
—Stewart Brand
Pace Layering: How Complex Systems Learn and Keep Learning
Here’s the point. All of these pace layers are part of the whole, coexisting in the same ecosystem and moving productively at their own speed. The fast and slow serve each other: Fast layers innovate, and slow layers stabilize. Out at the edge is where experimentation and discovery and innovation happens. At the center is where institutional memory and stability happens.
Fast learns, slow remembers. Fast instructs slow, slow controls fast.
The pace layers of digital product process

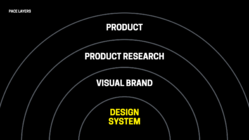
In the pace layers of digital product process, products occupy the fast outer layer. Products ship constantly and iterate quickly, keeping up with the fast tide of changing customer needs, competitive trends, and market demands.
Product research meanwhile keeps tabs on what’s happening, and how well a product is answering those product needs, but research inquiry typically trails product, delivering its insights slower than product timelines.
That’s in the context of visual brand, which moves more slowly but often has epochal shifts like a rebrand, or maybe has new brands come and go with white-labeling, for example.[1]
And then at the base is the design system—along with other slow-moving standards and infrastructure that govern the foundations of the product build.
When that design system layer is missing or poorly developed, the product layer doesn’t enjoy consistency, reuse, efficiency and other benefits of a design system’s institutional knowledge. When that design system is built with care and quality, however, it speeds the work of product because teams can use it with confidence: drop it in, and it just works.
Tension and frustration between pace layers
Sparks sometimes fly among the layers. That happens when one layer is impatient with the speed of the others.
Customers want product to move faster, or at least to be flexible enough to bend and get out of customers’ way when they need to do something the product can’t yet accomplish. Product teams meanwhile are frustrated by the deliberate pace of research-informed decisions (so they skip research entirely) or by infrastructure pacing (so they build their own).
For design system teams, the fear surrounding this tension is that the design system could be seen as a bottleneck, or a distraction, or an expense—something that slows down production, that becomes a drag on the business. This comes to a head when a product team wants something that is outside the design system’s scope or timeline.
What do you do when a product team needs a UI component, pattern, or feature that the design system team cannot provide in time, or is not part of their scope?
The answer is not to add a rushed or ill-considered solution to the design system library to meet the product team’s urgent need. But it also doesn’t mean that the product team should slow down and wait. The pace layers should move at their pace and in their own lane, without hurrying or slowing the others. Here’s what that means in practice.
Product teams should cook their own recipes
Product can’t be expected to pause for the design system to catch up. If they need a feature that the design system does not yet (or may never) provide, the product team should move ahead and build the solution themselves.
We call these solutions recipes. Recipes are UI patterns that are cooked up in whole or in part from design system ingredients (components, design tokens, icons and/or styles). Recipes are their own layer of the design system ecosystem. These recipes are not part of the core system itself, but are examples of how the system can be used—or even first-draft proposals for new features for the system. Product teams often have entire cookbooks of pattern recipes built out of design system goodies. These cookbooks are often represented by their own Figma libraries, code repos, and style guides. While Google’s Material design system provides lots of building-block components, for example, Google products like Calendar, YouTube, or GMail all have their own product-specific pattern recipes that they maintain themselves, to serve their specific domains.
It is good and desirable for product teams to invent, prototype, ship, and maintain their own UI recipes. In fact, as Big Medium’s Brad Frost describes, this is a formal part of the design system governance workflow we recommend.
This is true even for components or patterns that the design system team eventually intends to include in the library but can’t commit to building in time while still meeting the design system’s standard of quality and satisfying all the contexts beyond the immediate product ask. In that case, the product team should build what they need—effectively building the first draft of the feature, component, or pattern—and the design system team should add that component to its backlog for review, improvement, and eventual inclusion in the library. Meanwhile, the product team owns and hosts the recipe.
When product teams follow this path, they should collaborate with the design system team on high-level approach and architecture, so that the coded component has properties that anticipate and align with how the eventual design system component will be developed and delivered. This allows teams to drop in the official design system component when it becomes available and with as little rework as possible.
Let it be said: this approach does accrue design and technical debt, but that’s also the cost of innovation and of doing something new. Debt is a trade-off, not an absolute evil, and it has to be wielded with intention and transparency. With proper communication with the design system team, the debt can be mitigated over the long term. Meanwhile, debt at the product layer is at least cheaper than debt at the infrastructure layer.
Maybe more fundamentally, this approach recognizes the role of product as the innovative outer pace layer. Product is where experiments and first efforts should happen. The design system should capture and share the successful experiments after they prove out. “Fast learns, slow remembers.”
In other words: The job of the design system team is not to innovate, but to curate. The system should provide answers only for settled solutions: the components and patterns that don’t require innovation because they’ve been solved and now standardized. Answers go into the design system when the questions are no longer interesting—proven out in product. The most exciting design systems are boring.
The job of the design system team is not to innovate, but to curate.
The corollary to this is that product teams should prefer design system solutions when they’re available. When there’s already a settled solution for the problem at hand, then… settle for that solution. While the recipe approach gives permission to product teams to take a first stab at features and patterns, it’s not permission to willy-nilly build whatever they like, just because they don’t care for the existing solution or they have a whim for something new. Experiments should still be chosen with intention and with spiritual alignment with the design system and the standards it offers.
But! This still leaves room for innovation and growth when the product team believes they have an idea that could improve on an existing design system solution—and perhaps eventually replace the interaction or design pattern that the design system provides. This too should be treated with communication, transparency, and intention: the product team should propose the new approach to the design system team, suggest a scoped experiment, and then both teams can evaluate the result to see if it should be brought into the system as an addition or replacement. (And if it fails, then the product team should go back to the design system’s proven approach.)
All of this takes planning and cooperation
This has to happen in good faith. This tends to fall apart when there’s not trust, clear communication, and healthy dialogue among the teams and layers. As usual, the biggest challenge is not the technical implementation but the coordination of humans.
The design system team should communicate that product teams will have the best results with the design system team if they share new-feature wants and needs in advance. When product teams do annual or quarterly feature roadmapping, they should keep the design system team up to date on anticipated needs for features and components. If it aligns with design system roadmaps and timing, then the design system team can prioritize that work accordingly. If the feature doesn’t fit the plans or capacity of the design system team, then the product team can plan for building it themselves. No surprises.
As usual, the biggest challenge is not the technical implementation but the coordination of humans.
Either way, both teams know that they’re working at exactly the right pace for their layer—and have confidence that they’re serving the organization in the best way by doing so.
Meanwhile, design system teams, you can put aside your existential dread. You’re an infrastructure team. Moving with steady deliberation is what infrastructure teams are supposed to do. Support the culture of speed by going slow.
Is your design, development, or product organization struggling with process, delivery, or roles & responsibilities? We can help. Big Medium helps complex organizations do big design—building and shipping great digital products at scale. Get in touch to find out how.
-
In some organizations, visual brand may be more fixed and slower moving; for the multi-brand design systems we create, we’re building design systems meant to support and outlast brands, sub-brands, and so on. So we think of brand as moving faster than infrastructure. ↩