I recently published an article outlining the need for a Global Design System. In my post, I wrote, “A Global Design System would improve the quality and accessibility of the world’s web experiences, save the world’s web designers and developers millions of hours, and make better use of our collective human potential.”
I’m thrilled to report back that many, many people feel the same. The response to this idea has been overwhelmingly positive, with people chiming in with responses like:
- “Hell yeah!”
- “I’ve been saying this for years!”
- “This would save us so much effort!”
- “I recently started my new design system job and am disheartened to effectively be rebuilding the same thing I did in my last company.”
- “At my agency, I literally have 3 developers implementing accordion components in 3 separate (but essentially the same) projects.”
- “I find it so hard and confusing to find the most accessible components to reach for; I wish there were official accessible components to use.”
- “I’d love to not have to think about markup as much as I do now.”
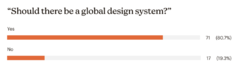
I was recently a guest on Ben Callahan’s The Question, and he posed the question “should there be a Global Design System?” The results were overwhelmingly positive:
The thought of having a trustworthy, reliable, and capital-O Official Global Design System is clearly attractive to a lot of people. I agree! But even us proponents aren’t so naive to believe the creation of a Global Design System wouldn’t be without plenty of effort, alignment, and challenges.

In addition to many of the positive responses, I heard plenty of skepticism, open questions, and apprehension. So much of it is valid and shared by me! Chris Coyier published a great post that sums up a lot of it, and we were able to dive into things together on ShopTalk Show. In this post, I’d like to dig into of the feedback and skepticism, and also share an update on some of the progress that’s been made so far.
I’ll go through some of the themes that I heard and address them as best as I can. Here goes!
“We already have a global design system.”
Isn’t every open-source design system a “global design system”? Aren’t the people making them trying to make them as useful as possible for as many people as possible? If that’s right, and thus they have failed, why did they fail? What are they doing that doesn’t map to the philosophy of a global design system?
This is true! Open source design systems aim to be useful for as many people as possible. In my original post I explain some of the challenges of existing solutions:
- These solutions were (understandably!) created with a specific organization’s specific goals & considerations in mind. The architecture, conventions, and priorities of these libraries are tuned to the organization it serves; they don’t take into account the sheer breadth of the world’s UI use cases.
- They nearly always come with a specific default aesthetic. If you adopt Material Design, for example, your products will look like Google’s products. These libraries can be configurable, which is great, but themeabilitiy has limits and often results in many teams fighting the default look-and-feel to achieve custom results. In our experience, this is where folks end up creating a big mess.
Existing solutions haven’t “failed”, but none are positioned as a formal standard and lack the authority beyond their corporate/open-source reputation. They are de facto standards, and while that isn’t a terrible thing, it still leads to duplicative effort and requires consumers to go comparison shopping when searching for a sound solution.
A Global Design System is less about the “what” and more about the “who” and “where”. Nearly all of the popular open-source systems out there are perfectly fine from a component/feature/architecture perspective. The goal of a Global Design System is not to create a sibling to these existing systems, but to introduce a new canonical, more formal layer that can feed into these systems and beyond.
Isn’t this just HTML?
Isn’t HTML the Global Design System? Shouldn’t missing components simply be added to HTML? I discuss this at length in the original post:

Thanks to the tireless work of browser folks and standards bodies, I think that by and large we have most HTML elements and primitives in place to make most common web user interfaces. What we need now are more prefabricated UI components that abstract away much of the close-to-the-metal HTML and give developers composed, ready-to-use modules to drop into their projects.
In my opinion, HTML already has what we need, and it could be overkill to flood the HTML spec with <badge> and <card> and <textfield> and <alert> et al. Popular design system components tend to be more opinionated compositions rather than low-level elements. Moreover, the standards process needs to account for every use case since decisions are cooked into the very fabric of the web, which I explain in my earlier post:
The HTML standards process is necessarily slow, deliberate, and comprehensive, so a Global Design System layer on top of HTML can pragmatically help developers get things done now while also creating a path to future inclusion in the HTML spec if applicable.
xkcd standards comic
Unsurprisingly, this classic XKCD comic has been brought up plenty of times after I’ve shared the idea of a Global Design System:

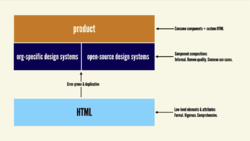
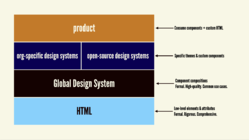
One of the most challenging aspects of articulating this idea is that it differs from the current paradigm. The proposal isn’t to create a better Bootstrap. The proposal isn’t to create an alternative to HTML. In my view, there’s a layer missing in between the base HTML layer and the myriad design system implementations out there:

The thought is that a Global Design System can help bridge the gap between HTML and existing design systems. Capture and centralize the components we see organizations building and rebuilding ad nauseam under one roof that is blessed by the appropriate organizations of the web.

So yeah, the goal is not to create a competing standard, but to introduce a new layer in order fill a gap in the landscape.
“You’d have to account for every use case”
Don’t get me wrong: creating a design system for the world would be hard work. But! While HTML needs to account for every possible use case, a Global Design System could aim to handle common use cases. From my earlier post:
If the Global Design System could provide solutions for the majority of use cases for a given component, that would be a huge win! But what if you have a need to make a custom SVG starburst button that does a backflip when you click on it? That’s fine! We still have the ability to make our own special pieces of UI the old-fashioned way. This is also why a layer on top of HTML might be a better approach than extending HTML itself; HTML has to account for all use cases, where a Web Component library can limit itself to the most common use cases.
After all, this is what we see in design systems all over the world. A design system doesn’t (and shouldn’t!) provide every solution for all tabs, all buttons, and all cards, but rather provides sensible solutions for the boring, common use cases so that teams can instead focus on the things that warrant more effort and brain power. The hope is that pragmatism and focusing on commonplace solutions would expedite the process of getting this off the ground.
“Things will look the same!”
Ah yes, the age-old “design systems are killing creativity” trope.
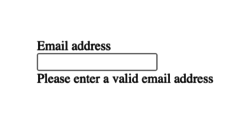
To be perfectly clear: a Global Design System would need to be generally unstyled and extremely themeable. A Global Design System component might look something like this out of the box:

The decision to make a door sky blue with fancy brass hinges or white with matte black hinges is a separate concern from “does the door open and close?”. A Global Design System would contain the proper semantics, relationships, accessibility, functionality, but leaves styling largely out of the equation. Think Global Design System + CSS Zen Garden. Thanks to CSS custom properties, design token values can flow through the Global Design Systems components to accomplish any look and feel:

On the ShopTalk Show, we got into theming and the fact that many people reach for design systems specifically because they provide a particular aesthetic. Which makes total sense! I could absolutely envision a Global Design System theme marketplace (using that term loosely, not necessarily implying a store) where people could choose a Tailwind-based theme, a Material Design theme, a Bootstrap theme, an Open Props-based theme, or of course create whatever custom themes designed to meet the brand/design language needs of their organization. But again, I think it’s important that the system is “theme-less” default.
“Web Components have problems”
In the original post, I outline the reasons why it likely makes sense for a Global Design System to exist as a library of Web Components, which could contain something like this:
<www-text-field
label="Email Address"
type="email"
required>
</www-text-field>
Setting aside the specific details like attribute names (which would require careful research and consideration), the gist is that a Global Design System’s Web Component library would deliver the component markup, behavior, and any core styles to user developers. Developers would interface with each Web Component’s API instead of having to author markup themselves, which would drastically reduce many low-level accessibility errors (e.g. associating a label with its corresponding input) and improve the quality and semantics of the world’s web experiences.
The unfortunate reality is that Web Components currently require JavaScript to deliver this abstraction. What would be awesome is to be able to simply wire Web Components up and have them Just Work, even if JS fails for whatever reason. It would be awesome if something like this Just Worked:
<script type="module" src="path/to/global-design-system.js"></script>
<form>
<www-text-field label="First name"></w3c-textfield>
<www-text-field label="Last name"></w3c-textfield>
<www-text-field label="Email" type="email"></w3c-textfield>
<www-textarea-field label="Comments"></w3c-textfield>
<www-button variant="primary">Submit</w3c-button>
</form>
Thankfully, much work has been done around server-side rendering for Web Components and solutions exist. But unfortunately this requires extra work and configuration, which is a bit of a bummer as that currently limits the reach of a Global Design System.
And much as I love many peoples’ excitement around HTML Web Components, this technique defeats the purpose of removing the burden of markup on consuming developers, doesn’t create clean abstractions, and complicates the delivery of updated design system components to users. There’s more to say about Web Components but that’s a post for another day.
Despite their current challenges, Web Components are part of the web platform and these current shortcomings will continue to be addressed by the super smart people who make these things happen. I’d hope that this whole effort could serve as a lens to make Web Components even more awesome.
Too flexible?
In Chris’s article, he wonders if a Global Design System would need to be so “flexible to the point of being useless.” I understand what Chris is saying, but I think that scores of popular design systems share a similar architectural shape, and that certain components need to be architected in an extremely composable way. Bootstrap’s card, Material’s card, Lighting’s card, and other cards don’t dictate what goes in the box, they simply define the box. A design system card must be extremely flexible to account for so many varied use cases, but the defining the box as a component is still incredibly valuable. Like all design system components, the rigidity-vs-flexibility dial needs to be considered on a case-by-case basis. This holds true for a Global Design System.
“This would be hard to do.”
Lol, yep.
Like most design system challenges, the true hurdles for a Global Design System have little to do with tech stack, API design, or feature set. Instead, the challenges have everything to do with orchestrating and aligning people.
As mentioned before, this effort is more a matter of “who” and “where” than “what”. Getting the right people and organizations involved, formalizing this whole shebang, figuring out how to fund an effort like this, determining architecture and priority, and winning hearts and minds is the bulk of the work. And that’s just to get the thing off the ground!
This feels like a good segue into a status report and next steps on this whole effort.
The challenges around creating a Global Design System have everything to do with orchestrating and aligning people.
Status report
Since publishing my post, I was able to connect with the inimitable Greg Whitworth, the chair of OpenUI. For years, Greg and the merry folks who participate in OpenUI have been living in between the worlds of popular design systems and the W3C. Their tireless work, research, component matrix, and proposals have paved the way for standardization of widely-implemented UI components.
They’re well-positioned for an effort like this, and it seems like once upon a time OpenUI even had aspirations of creating a Web Component library to give some teeth the specifications they’ve been developing. Greg and I had a great initial conversation, and we just had another meeting with more members to discuss the idea. There’s been some great validation, some healthy skepticism, and some legitimately tough questions around this whole thing. These are exactly the types of conversations that should be happening, so I’m glad we’re having them!
Next steps
I’ve taught tens of thousands of people all over the world about the soup-to-nuts process of getting a successful design system off the ground. I tend to break the process down into these general phases:
- Sell
- Kickoff
- Plan
- Create
- Launch
- Govern
(Keep in mind this often isn’t a linear process; selling is never done!)
The creation of a Global Design System would follow this same process, albeit through a different lens. We’re still very much in the selling phase, and the next steps will require getting some alignment and traction with the appropriate organizations. I reckon continuing the conversation with OpenUI will bear fruit, and hey! They have a Discord; you can join too and get involved.
Many, many people have reached out with some form of “I have insights/research/design/code I’d love to share whatever would help this effort.” Which is AWESOME. While it may be a bit premature to start digging into specific solutions or architecture, I think this enthusiasm a real testament to the legitimacy of this idea. It’s all very encouraging.
I truly feel like we can dramatically improve the world’s web experiences while making better use of our collective human potential. I’m looking forward to keeping the conversation going, and would love to hear your thoughts, skepticism, and ideas around the creation of a Global Design System.





